Persiapan Akreditasi Membuat Konten Jurnal Lebih Menarik dengan HTML (bagian 2)
HTML adalah singkatan dari Hypertext Markup Language. HTML memungkinkan seorang user untuk membuat dan menyusun bagian paragraf, heading, link atau tautan, dan blockquote untuk halaman web dan aplikasi. Dengan HTML kita dapat membuat konten jurnal lebih menarik seperti membuat tulisan rata kanan dan kiri, karena fungsi untuk membuat tulisan rata kanan dan kiri tidak terdapat di editing metadata jurnal OJS. Untuk membuat konten jurnal lebih menarik Anda tidak perlu menghafal bahasa pemrograman HTML cukup dengan sebuah tool editing html online Anda dapat berkreasi dengan HTML.
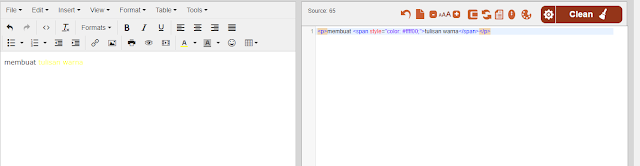
Tool yang dapat digunakan untuk editing HTML adalah HTML online editor pada dasarnya tool ini berperinsip pada WYSIWYG (What You See Is What You Get) istilah ini menggambarkan bahwa konten yang sedang disunting akan terlihat sama persis dengan hasil keluaran akhir, jadi Anda tidak perlu untuk menyimpan konten yang disunting untuk melihat hasil akhinya.
HTML pada konten jurnal biasanya digunakan untuk;
1. Membuat navigasi block








Gabung dalam percakapan